A Biased View of Schema Markup Service
Our Schema Markup Service Ideas
Table of ContentsThe Buzz on Schema Markup ServiceThe Best Strategy To Use For Schema Markup ServiceMore About Schema Markup ServiceThe Schema Markup Service IdeasNot known Facts About Schema Markup Service
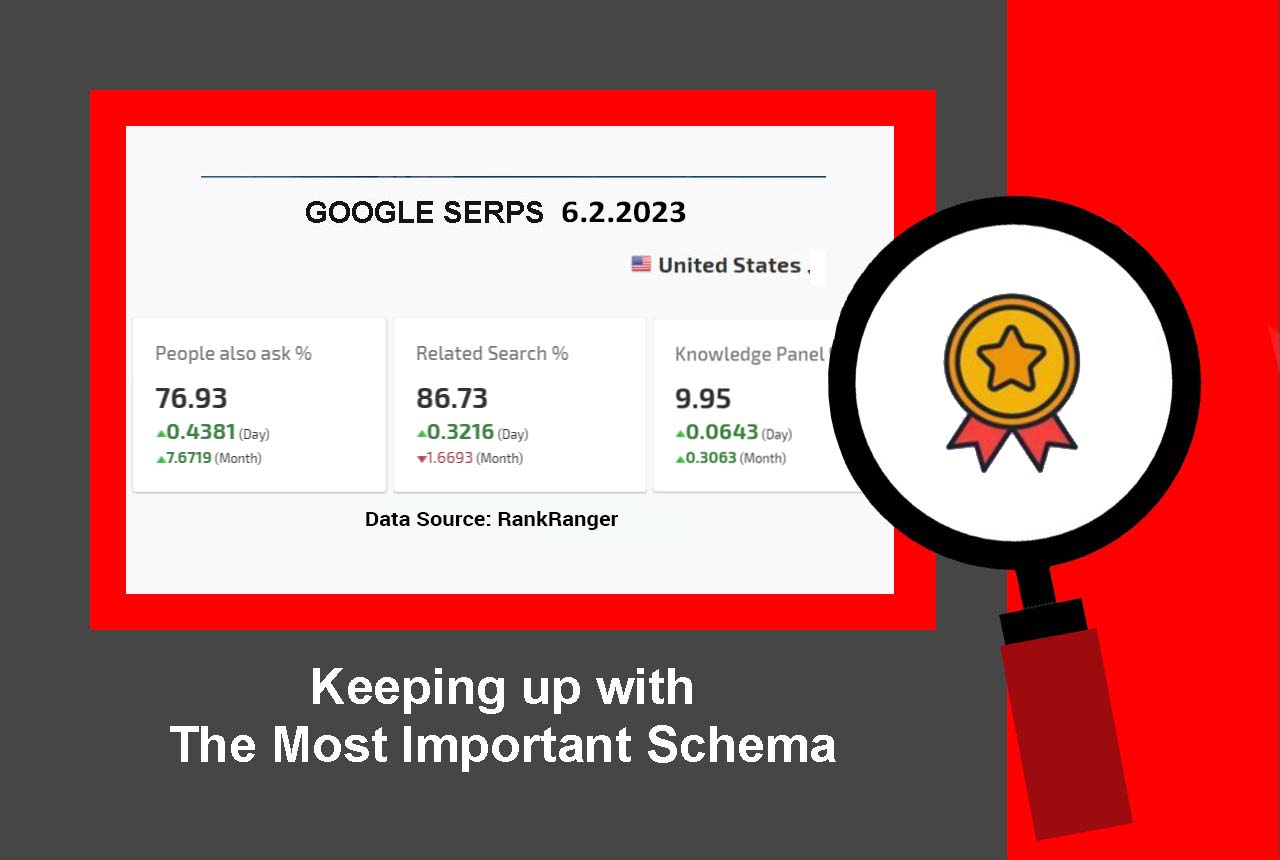
Information is revealing improved search outcomes, making it worth the investment. We'll take care of the complex setup and implementation of structuring schema for the vital things concerning your business: Company Type Location Founder Phone Number Email Evaluations Testimonials Solution Areas With Schema SEO, Search Engines can see this plainly and pull up any valuable info onto search results more accurately.Above are some of one of the most popular uses schema. There's an excellent opportunity that if you have any type of type of data on your web site, it's going to have actually an associated itemscope, itemtype, and itemprop. Microdata is a set of tags that aims to make annotating HTML elements with machine-readable tags a lot easier.
In this example, that data can be discovered in between both
tags. Now, on top you can include in:
By including this tag, we're mentioning that the HTML code included between the
blocks are recognizing a particular product. Next off, we have to recognize what that thing is by using the 'itemtype' attribute to determine the kind of product our webpage has to do with (tech).
Tracking back to the technology web page, you want to label the component of the website which contains the name of the business. You can do this in between the
tags. Currently, we'll be using the 'itemprop' tag, which identifies the homes of an item:
Technology Sanctuary
. schema markup service You can use these tags to the remainder of the web page currently.A Biased View of Schema Markup Service
Don't worry, you won't be neglected in the cool trying to figure this out by yourself! If you're still feeling a little frightened by the code, Google's Structured Information Markup Helper makes it extremely easy to label your pages. To use this fantastic device, just select your thing type, paste in the link of the target page or the material you desire to target, and afterwards highlight the various elements so that you can mark them.
For this example, you can browse for "innovation" on Schema. Normally, you'll find instances near the bottom of the web page that will show you exactly how to utilize them in technique.
JSON-LD schema markup is implemented directly in the page resource code and can be placed throughout the or of your page. Please note that RDFa and Microdata are implemented in different ways, but we won't explain regarding executing that in this area. JSON-LD is the advised method, so we'll only concentrate on exactly how to execute JSON-LD markup.

The 10-Second Trick For Schema Markup Service
In this way, you make certain the markup is present on all pages. Try to find settings that permit you to add scripts to your header and/or footer. For a great deal of the site link schema markup you're going to add, you'll probably want to add it straight to a single web page rather than sitewide.
In most cases that is feasible on a specific page degree with an area that permits you to include scripts to that page's header or footer. Whether you have this offered hinges on your CMS and exactly how the execution is done. If you don't have anywhere on your web page to add scripts, you'll need to talk with a designer to get it executed.

This is typically performed in the web site layout or style settings. An additional means of applying this is by having a schema markup generator straight on each page, where you pick the kind of schema you want to add, and after that obtain the choice of filling out the information needed for that details schema.
Facts About Schema Markup Service Uncovered
Implementation at range must address the schema drift issue, which implies your schema can not be static. Big internet sites have all type of material discovery, indexing, and creeping problems since of incorrect search engine optimization instructions. Schema can only be deployed on indexed and discovered Links. A reliable schema deployment strategy have to address these difficulties.
This layout aids minimize scaling obstacles because it is not interleaved with the user-visible message and can be quickly transformed. During the go to this website execution phase, lowering the time it requires to include schema to your essential material is vital. Schema deployment can be done through GTM or by embedding the structured data at a page level.
As an example, an ecommerce site with countless item web pages can be organized by product group. In this manner, you can bulk release the "Item" schema and its residential or commercial properties across all the organized web pages at as soon as. Before publishing schema on your pages, make use of schema testing tools to guarantee your structured data is error-free.
How Schema Markup Service can Save You Time, Stress, and Money.
Setting up a straightforward dashboard showing web pages with and without schema markup will certainly assist you monitor just how much you've completed and just how much requirements to be done. When web pages are regularly included, including schema on the web pages with the new content is as crucial as preserving error-free schema on existing material.